Introduction
What is HTML?
HTML is a markup language for describing web documents (web pages).
- HTML stands for Hyper Text Markup Language(超文本标记语言)
- A markup language is a set of markup tags
- HTML documents are described by HTML tags
- Each HTML tag describes different document content
Example
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Tags
HTML tags are keywords (tag names) surrounded by angle brackets:
<tagname>content</tagname>
- HTML tags normally come in pairs like
<p>and</p>(成对出现) - The first tag in a pair is the start tag(opening tag), the second tag is the end tag(closing tag)
- The end tag is written like the start tag, but with a slash before the tag name
Web Browsers
The purpose of a web browser (Chrome, IE, Firefox, Safari) is to read HTML documents and display them.
The browser does not display the HTML tags, but uses them to determine how to display the document
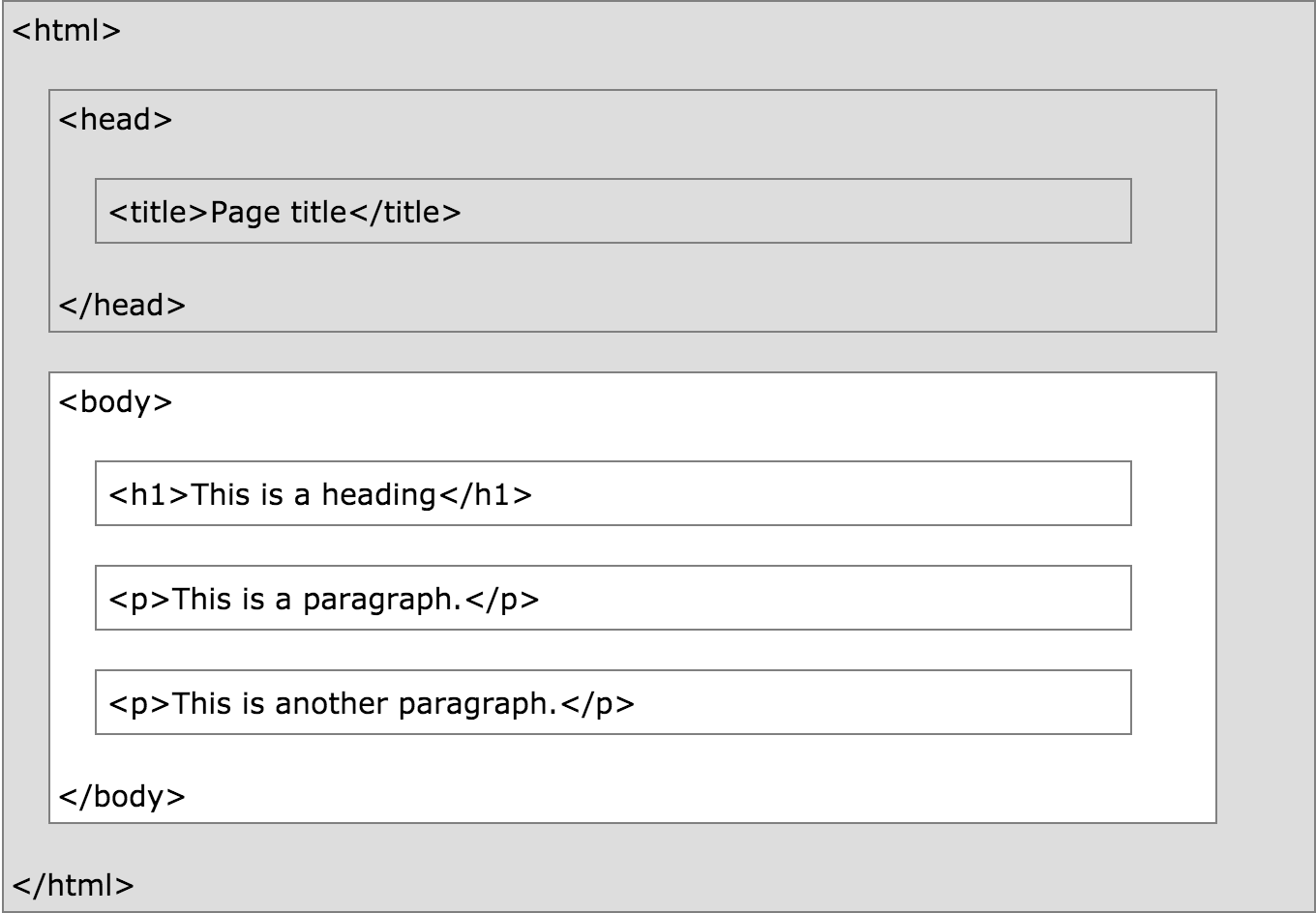
Page Structure

<! DOCTYPE> Declaration
The <!DOCTYPE> declaration helps the browser to display a web page correctly. There are different document types on the web. To display a document correctly, the browser must know both type and version.
HTML 5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Versions
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |